Quick and easy GraphQL exploration in Skedulo
Introduction
As you may know, the Skedulo Pulse Platform uses GraphQL for data querying and manipulation, but did you also know there is a built in tool that helps you to explore the GraphQL APIs and your own Skedulo data? Well, there is!
However, before we get in to that, let’s have a quick primer on GraphQL!
What IS GraphQL?
Well, a nice little definition from the folks at Red Hat says:
“GraphQL is a query language and server-side runtime for application programming interfaces (APIs) that prioritizes giving clients exactly the data they request and no more.”
What this means in practical terms, for Skedulo developers, is that you can make complex query requests, spanning multiple objects in a single call and only return the data you actually need.
On the other side of things, you can make similarly complex data manipulation requests (called mutations) to update or insert multiple related or unrelated records in a single call.
The nature of this approach to queries and mutations helps to make your applications faster and more efficient than the traditional RESTful API model, that may require multiple requests with extra data that isn’t required to fulfil the same need, or may need specialised APIs that require more maintenance.
The other fun thing about GraphQL is the concept of introspection queries, these allow you to ask the API about itself so you can better understand what is available to you!
So GraphQL sounds pretty cool right? But I hear you asking, how can I actually make use of it?
Well, you’ve many options! Tools like insomnia and postman both support GraphQL and of course you would use it when developing web extensions on Skedulo.
Setting Up
Now that we know what GraphQL is, let’s look at an easy way to get started with it, using a tool that is available right inside our Skedulo tenant!
Introducing… GraphiQL! The handy web extension and subject of this blog post that you can activate to explore your own tenants data!
Here’s how you use it;
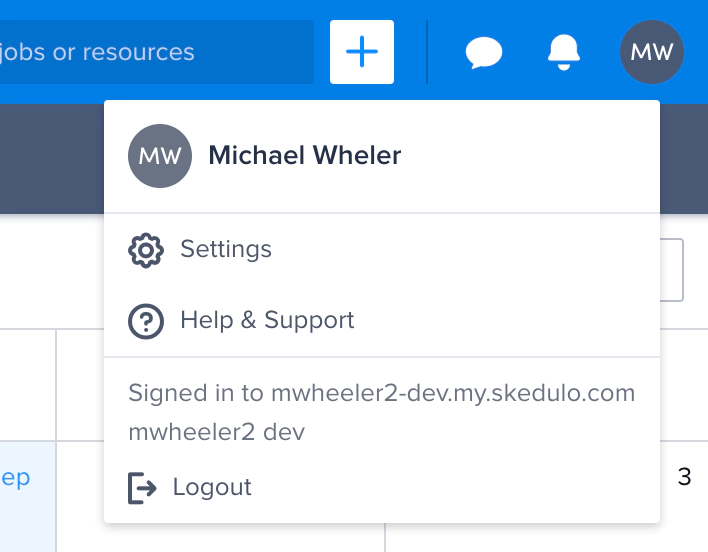
1. Log in to your tenant and go to the settings menu (by clicking on your name in the top right and selecting ‘Settings’)

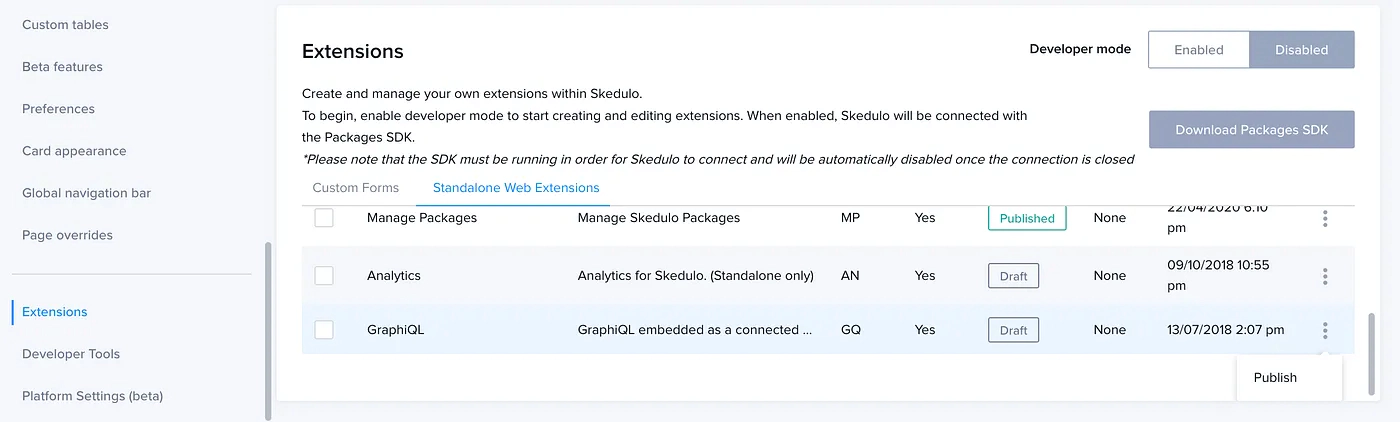
2. Navigate to Extensions > Standalone Web Extensions and find the ‘GraphiQL’ extension, click the three dots on the right hand side and then ‘Publish’

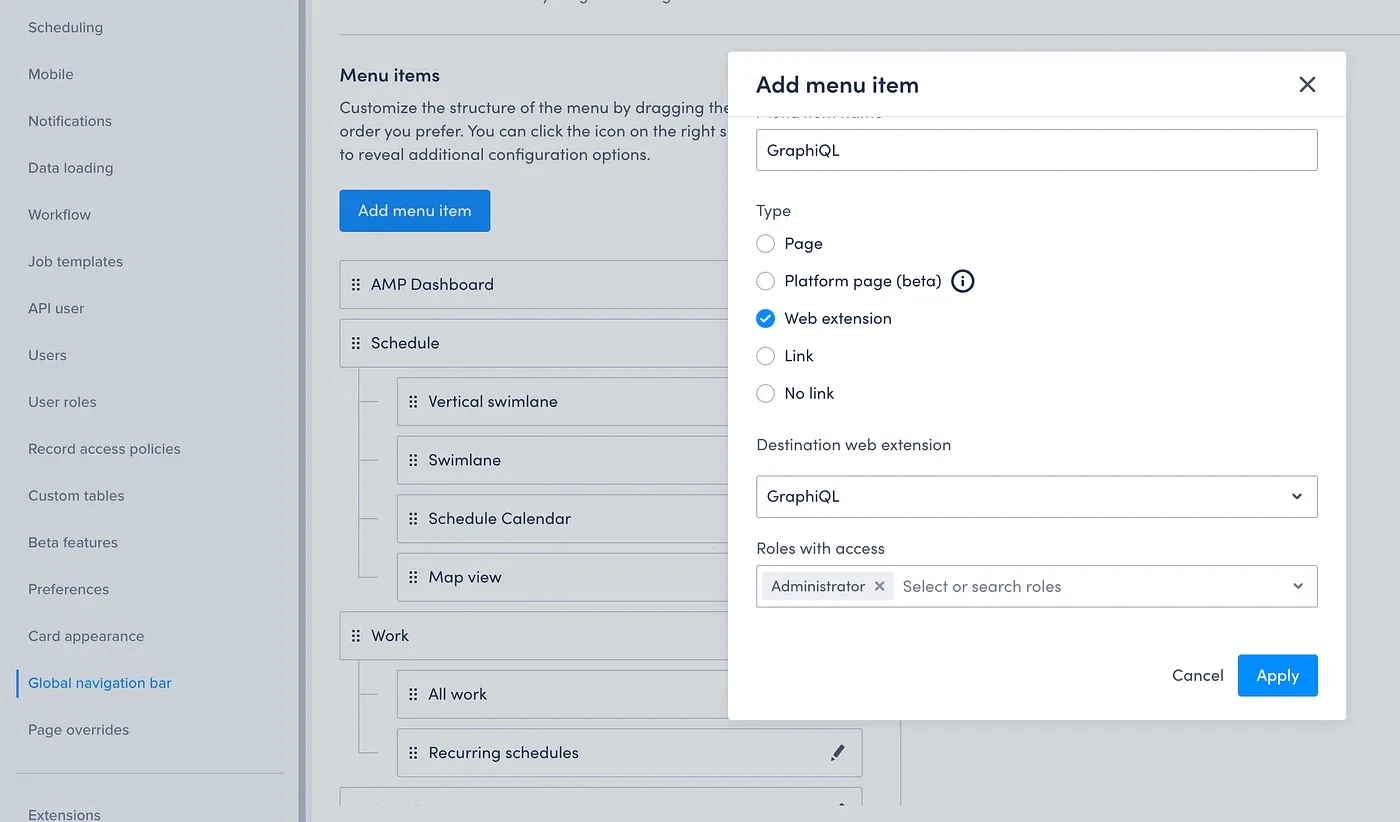
3. Then navigate to Global Navigation Bar > Add menu item
Give your menu item a name, select type of ‘Web extension’, choose the ‘GraphiQL’ web extension and grant access to it. We would suggest only allowing access by the ‘Administrator’ role so your end users are not able to see it.
Hit ‘Apply’ and then ‘Save’ in the bottom right hand corner to save the menu item

4. Finally, you’re ready to go! You can now go to your ‘GraphiQL’ menu item and…
Start Exploring!
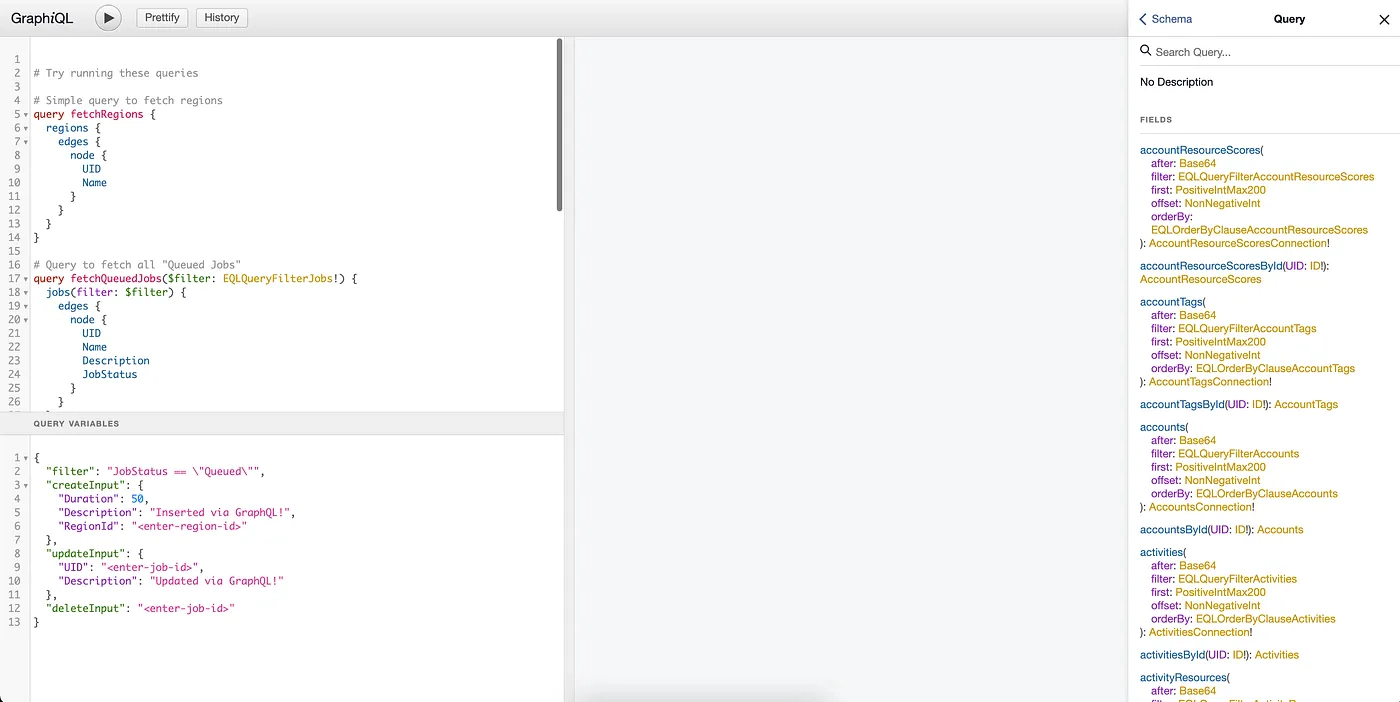
GraphiQL comes with a handful of example queries and mutations defined for you, so you can run these by going to the play button in the top left hand corner

But you can now also write your own queries and mutations, as well as use the ‘docs’ section on the right hand side to perform introspection queries to learn more about the API!
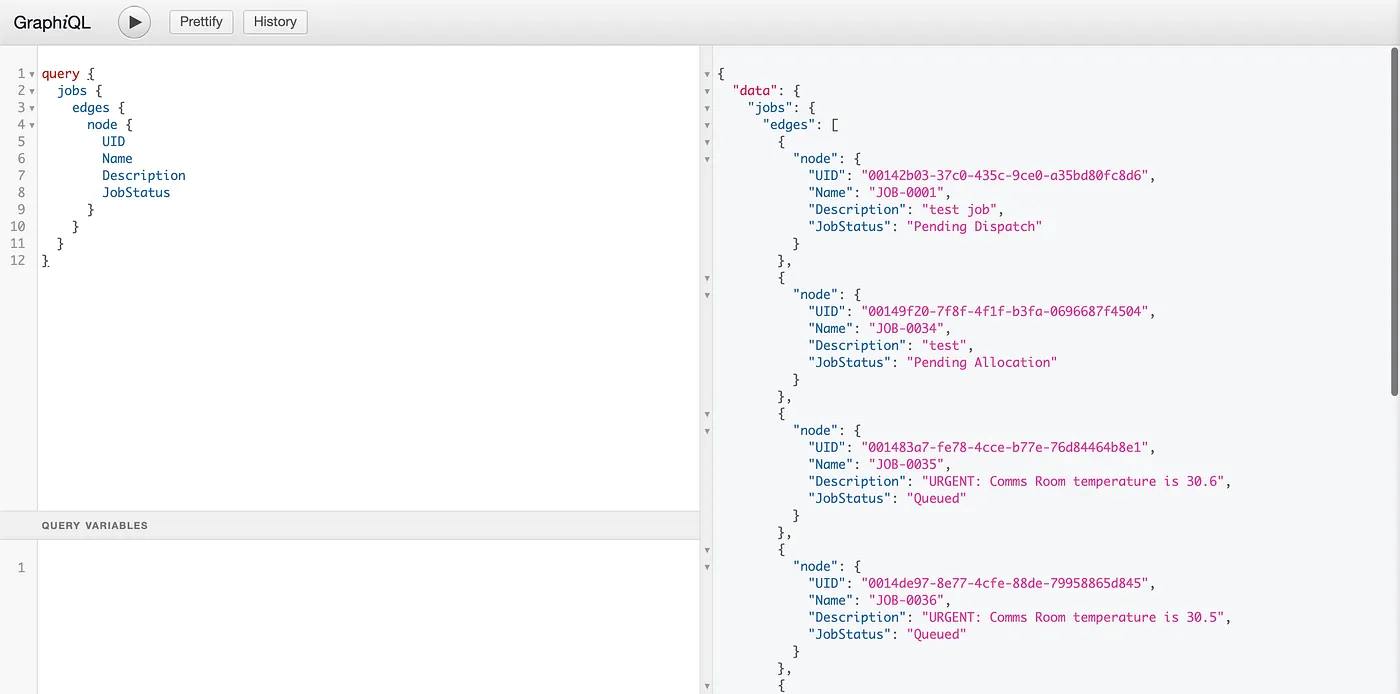
Let’s take a look at an example from the Skedulo Developer Docs and see what happens when we run it!
Using the ‘Retrieve a list of all jobs’ example might look something like this:

You can see the data returned on the right hand side of the screen
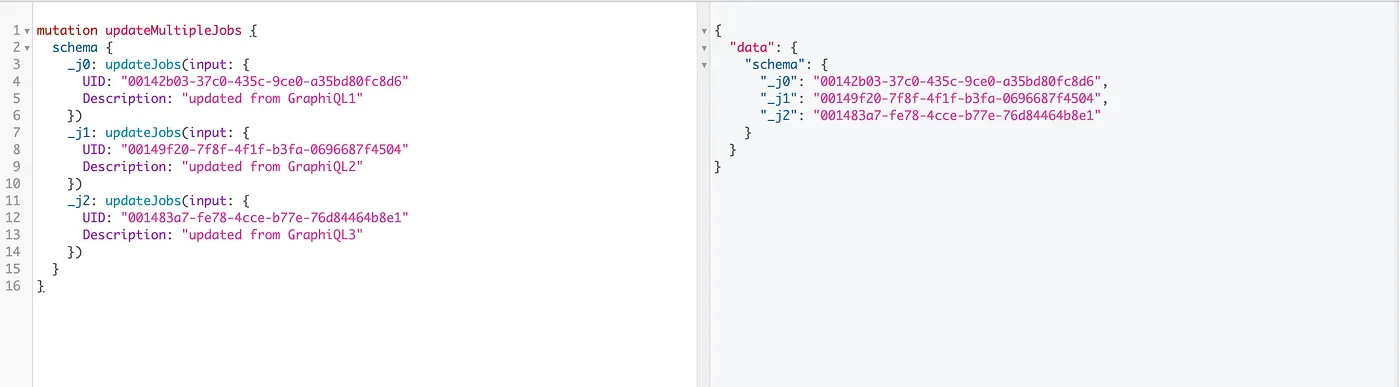
We can also perform record updates (mutations in GQL speak) using this too, for example:

We’ve now updated the description of three jobs at once using GraphiQL!
There are many, many more examples provided in the GraphQL section of the Skedulo Developer Docs, and now with GraphiQL up and running you can explore these without needing any special tools!
If you’d like to learn more about GraphQL in general there is an excellent series called How To GraphQL that is free and provided by the GraphQL community.
As always, if you have any questions, learnings or anything else you’d like to share with us, you can reach out on twitter @SkeduloDevs
